Как сделать картинку ссылкой?
Эта страница была переведена с английского языка силами сообщества. Гиперссылки очень важны — именно они делают Интернет сетью. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.









Так как добавить HTML-кнопку на сайт можно разными способами, у многих с этим возникают трудности. Можно к кнопкам прикручивать ссылки, чтобы они вели на нужные вам страницы. А можно поступить еще проще — воспользоваться готовыми виджетами. Мультикнопка будет уместна практически в любых целях — от отправки заявок до покупки билетов и перехода на заданные страницы. Какой способ добавления кнопки на сайт выберите вы? Кнопки на страницах сайтов — это наиболее понятный элемент взаимодействия для пользователей.





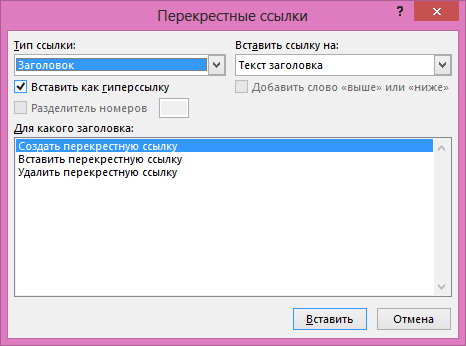
В приложениях "Документы", "Таблицы" и "Презентации" можно вставлять, редактировать и удалять ссылки. На устройствах Android эта функция недоступна. Чтобы добавить закладку, вам потребуется компьютер. Используете продукты Google например, Google Документы на работе или в учебном заведении? Мы подготовили для вас полезные советы, руководства и шаблоны.