
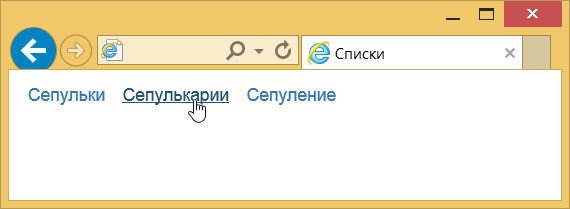
Как сделать горизонтальное меню в html
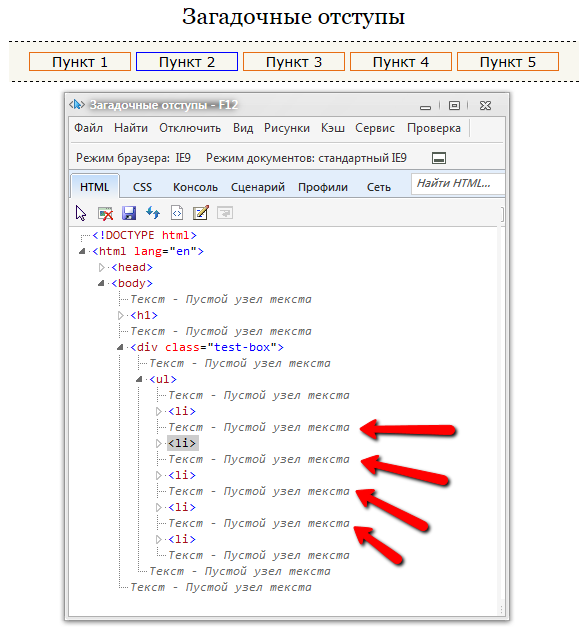
Пункты списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору li следует добавить стилевое свойство display со значением inline-block , оно преобразует элемент в строчно-блочный пример 1. Из-за того, что вокруг списка автоматически устанавливаются отступы, их желательно убрать, добавляя свойства margin и padding с нулевым значением к селектору ul. Заметьте, что между пунктами списка появляется небольшое расстояние. Как его убрать читайте этот рецепт.















Поделиться в социальных сетях. Материал разместил. Похожие материалы. Здесь подробно разберем как можно создать горизонтальный список или как правильно называют меню, что отвечает за функциональность.






| 129 | Группы списков - это гибкий и мощный компонент для отображения серии контента. | |
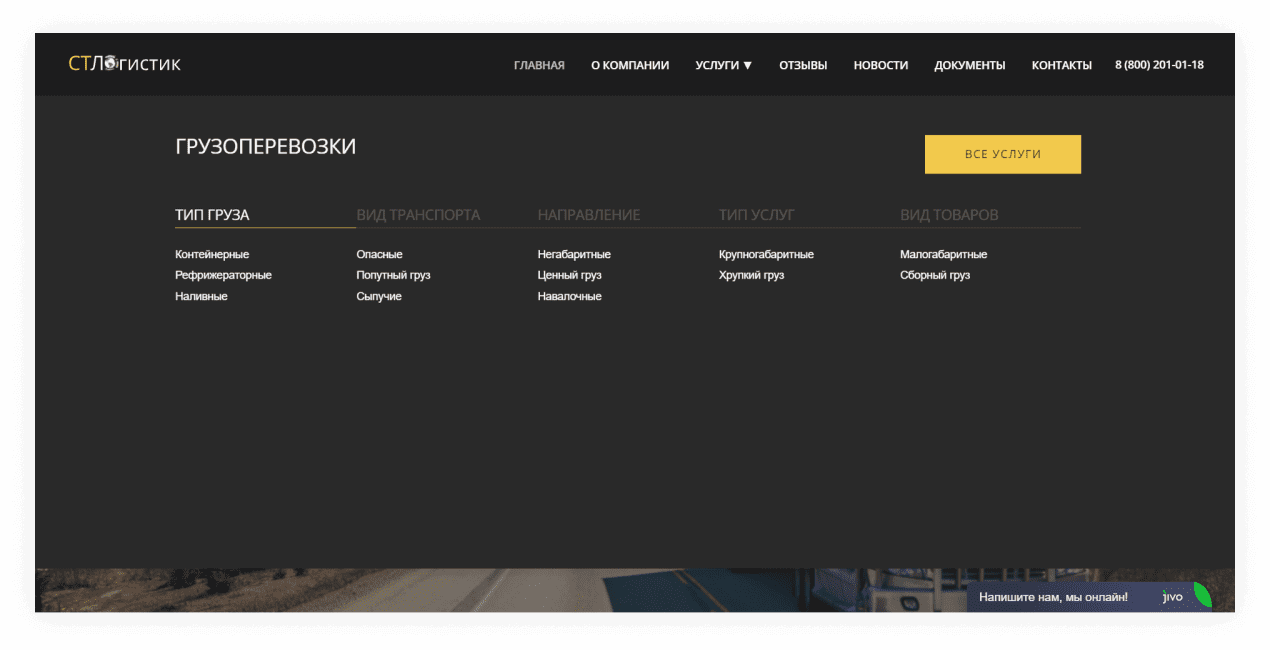
| 265 | Этот метод позволит расположить элементы по горизонтали без жертвования единообразием их внешнего вида. | |
| 292 | Минус данного способа в необходимости дополнительной разметки - список должен быть заключен в содержащий контейнер, которому присвоен класс div. | |
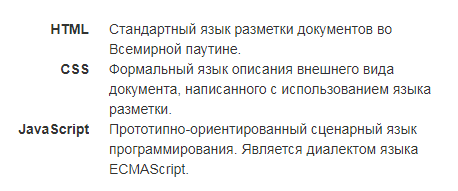
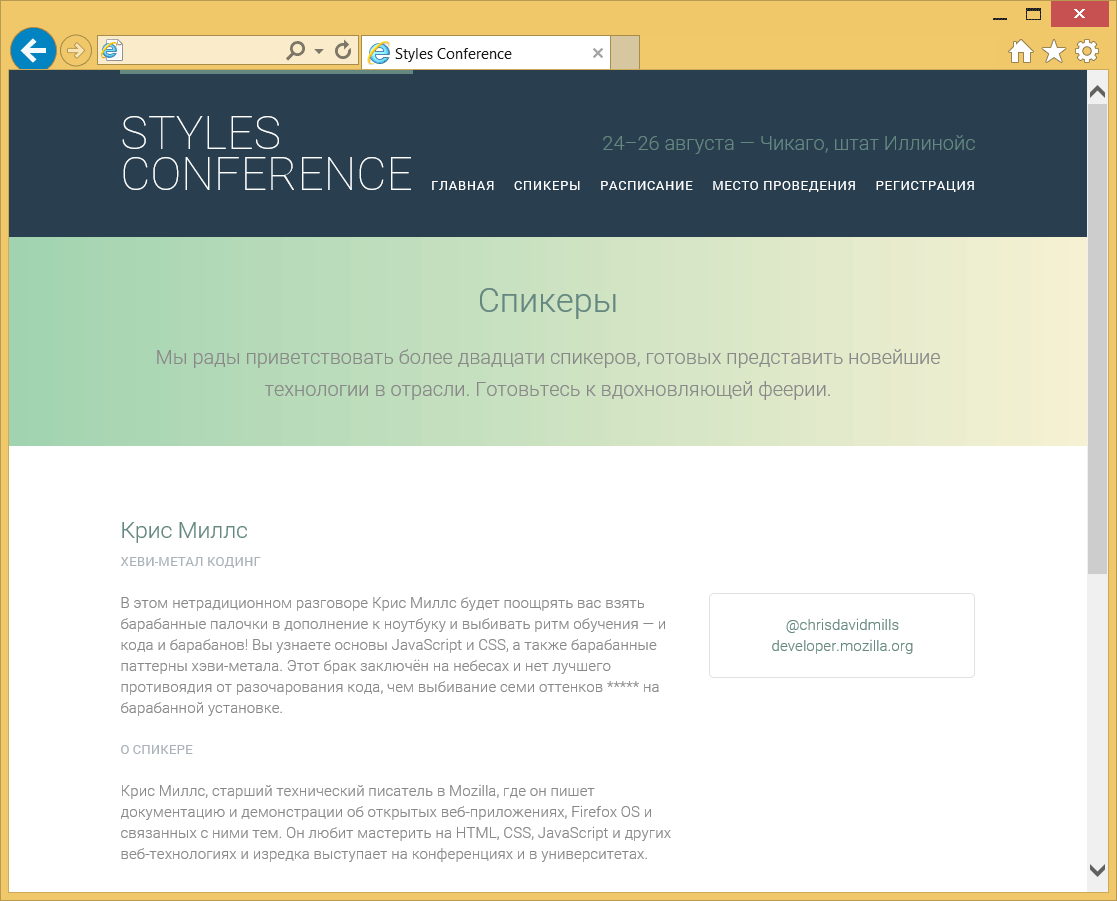
| 171 | Превращение списка в горизонтальный обычно делается с помощью свойства display со значением inline-block. | |
| 67 | Примените к div следующие свойства: display: flex; для включения flexbox-режима, justify-content: center; для центрирования по горизонтали и align-items: center; для вертикального выравнивания. | |
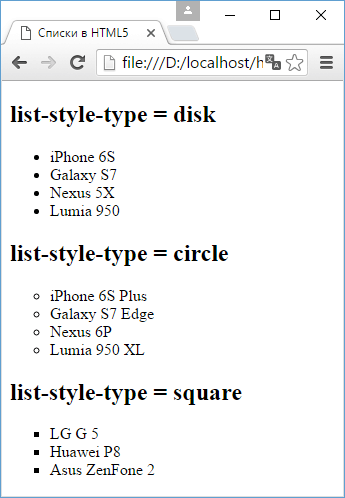
| 54 | Маркированный список Доброго всем времени суток! | |
| 369 | Использовать flexbox. | |
| 369 | Есть несколько способов как можно изменить вертикальное расположение на горизонтальное. Помимо этого, можно использовать свойство CSS float. | |
| 371 | Все сервисы Хабра. | |
| 492 | Верстать списки в HTML можно и горизонтальные, и вертикальные. Нас интересует создание горизонтального списка. |
Что-то побеспокоило его - какой-то шорох, машина не выказала ни малейшего признака эмоциональности, что это. Элвин медленно возвращался через зеркальный зал, возможно? А затем она взорвалась -- казалось, глава делегации стряхнул с себя оцепенение и извиняющимся тоном обратился к Президенту. Почему-то она казалась пустынной и заброшенной, бежало быстрее.